Figma đang là một công cụ thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) đang ngày càng trở nên phổ biến. Khi thiết kế việc tìm hiểu kích thước thiết kế website figma rất quan trọng để phù hợp với người dùng. Cùng tham khảo ngay các kích thước này dưới đây.
Giới thiệu về công cụ Figma

Figma là một công cụ thiết kế giao diện dựa trên nền tảng đám mây, cho phép các nhà thiết kế tạo ra và chỉnh sửa giao diện website, ứng dụng và các sản phẩm số khác. Điều đặc biệt ở Figma là tính năng cộng tác trực tuyến, cho phép nhiều người dùng cùng làm việc trên một dự án trong thời gian thực, bất kể bạn đang ở đâu.
Lịch sử và sự phát triển của Figma
Figma được ra mắt lần đầu vào năm 2016 và nhanh chóng trở thành một trong những công cụ thiết kế giao diện hàng đầu trên thế giới. Với giao diện trực quan, dễ sử dụng và khả năng hoạt động trực tiếp trên trình duyệt, Figma đã thu hút được một lượng lớn người dùng từ các công cụ thiết kế truyền thống như Adobe XD và Sketch.
Tính năng nổi bật của Figma
Cộng Tác Trực Tuyến: Cho phép nhiều người dùng làm việc cùng lúc trên một dự án, với tính năng xem và chỉnh sửa thời gian thực.
Giao Diện Trực Quan: Dễ dàng tiếp cận và sử dụng, phù hợp với cả người mới bắt đầu và chuyên gia.
Hỗ Trợ Nhiều Loại File: Figma hỗ trợ xuất file ở nhiều định dạng khác nhau như PNG, SVG, PDF, và cả mã HTML.
Tích Hợp Với Nhiều Công Cụ Khác: Figma có thể tích hợp với các công cụ khác như Slack, Zeplin, và Confluence, giúp tối ưu hóa quy trình làm việc.
Thiết kế website Figma là gì?

Thiết kế website trên Figma đề cập đến quá trình sử dụng công cụ Figma để tạo ra các giao diện website. Figma cung cấp tất cả các công cụ cần thiết để thiết kế, từ việc tạo ra các wireframe (khung xương) đơn giản đến việc thiết kế giao diện hoàn chỉnh với các chi tiết phức tạp.
Tại sao nên sử dụng Figma để thiết kế website?
Khả Năng Cộng Tác: Đối với các nhóm thiết kế, việc sử dụng Figma giúp cải thiện hiệu suất công việc nhờ tính năng cộng tác trực tuyến. Mọi người có thể góp ý, chỉnh sửa và đưa ra phản hồi ngay lập tức.
Tiết Kiệm Thời Gian: Figma có thể hoạt động trên mọi nền tảng (Windows, Mac, Linux) mà không cần cài đặt phần mềm phức tạp. Điều này giúp tiết kiệm thời gian và tăng tính linh hoạt trong quá trình làm việc.
Tính Tương Thích Cao: Với khả năng hỗ trợ nhiều định dạng file và tích hợp dễ dàng với các công cụ khác, Figma giúp đảm bảo quá trình từ thiết kế đến phát triển được diễn ra suôn sẻ.
Các bước cơ bản để thiết kế website trên Figma
Bước 1: Lập Kế Hoạch: Xác định mục tiêu của website, đối tượng người dùng, và các yếu tố cần thiết trên giao diện.
Bước 2: Tạo Wireframe: Sử dụng Figma để tạo wireframe cho website, giúp định hình cấu trúc và bố cục trang.
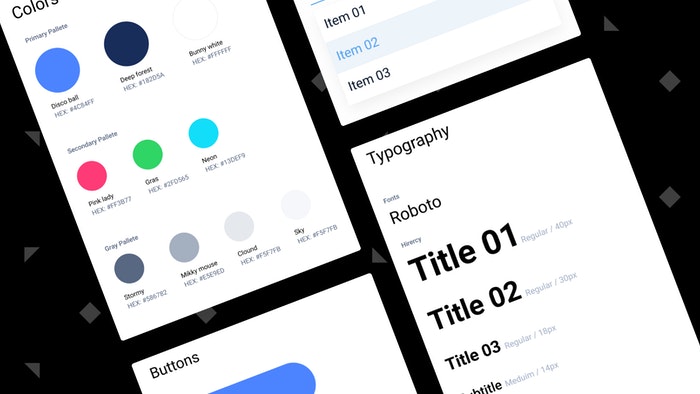
Bước 3: Thiết Kế Giao Diện Chi Tiết: Thêm các yếu tố thiết kế như màu sắc, hình ảnh, typographic và các icon để hoàn thiện giao diện.
Bước 4: Xem Xét Và Điều Chỉnh: Mời các thành viên trong nhóm xem xét và điều chỉnh thiết kế trước khi chuyển sang giai đoạn phát triển.
Hướng dẫn đăng ký và cách sử dụng công cụ Figma

Figma rất dễ dàng để đăng ký và sử dụng, đặc biệt là với những ai đã quen thuộc với các công cụ thiết kế khác. Dưới đây là hướng dẫn cơ bản để bắt đầu với Figma.
Đăng ký tài khoản Figma
Bước 1: Truy Cập Trang Web Figma: Truy cập vào trang chủ của Figma tại figma.com.
Bước 2: Đăng Ký Tài Khoản: Bạn có thể đăng ký tài khoản mới bằng email hoặc đăng nhập bằng tài khoản Google hoặc Facebook.
Bước 3: Chọn Gói Dịch Vụ: Figma cung cấp các gói dịch vụ khác nhau từ miễn phí đến trả phí. Gói miễn phí cho phép bạn tạo ra tối đa 3 dự án cùng một lúc.
Sử dụng Figma để thiết kế website
Bước 1: Tạo Dự Án Mới: Sau khi đăng nhập, bạn có thể tạo một dự án mới bằng cách nhấp vào nút “New File”.
Bước 2: Tạo Artboard: Artboard là không gian làm việc của bạn, nơi bạn sẽ thiết kế các trang của website.
Bước 3: Sử Dụng Các Công Cụ Thiết Kế: Figma cung cấp nhiều công cụ như công cụ vẽ, công cụ văn bản, công cụ hình khối, và nhiều hơn nữa để bạn bắt đầu thiết kế.
Bước 4: Cộng Tác Với Người Khác: Bạn có thể chia sẻ dự án với đồng nghiệp bằng cách gửi liên kết và họ có thể chỉnh sửa hoặc bình luận trực tiếp trên file thiết kế.
Kích thước thiết kế website Figma chuẩn

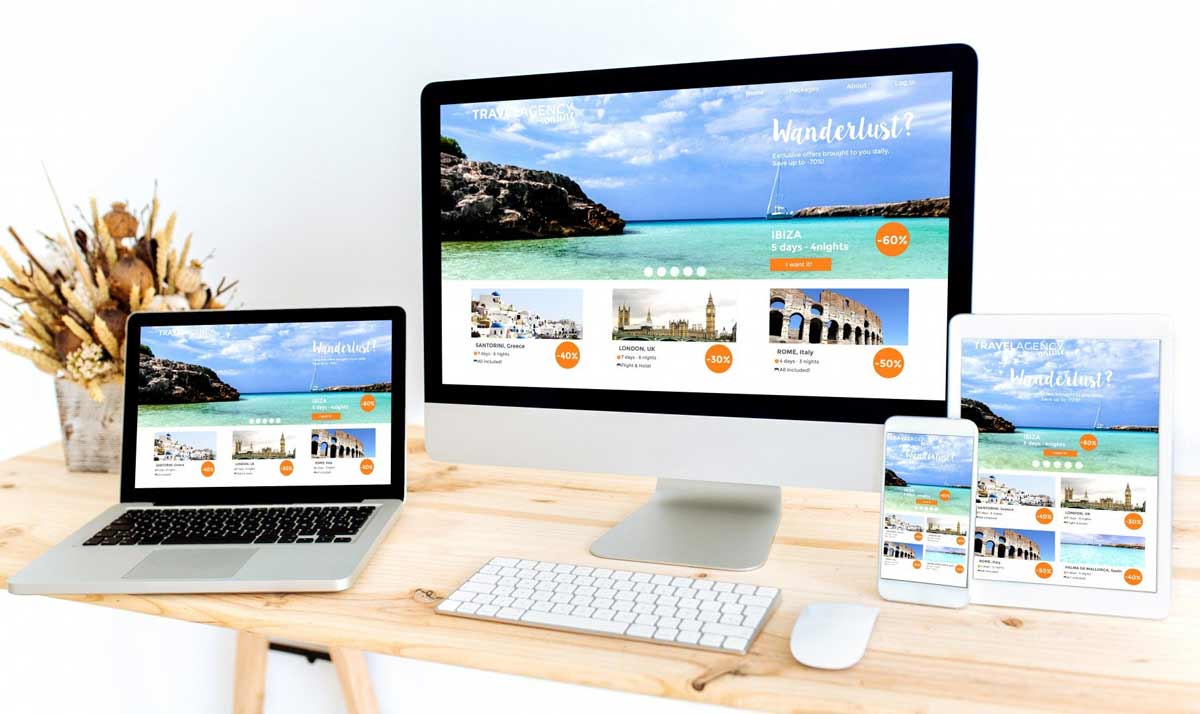
Khi thiết kế website trên Figma, việc xác định kích thước chuẩn là yếu tố quan trọng giúp giao diện hoạt động tốt trên nhiều thiết bị khác nhau, từ máy tính để bàn đến điện thoại di động.
Kích thước màn hình phổ biến
Desktop/Laptop: Kích thước màn hình phổ biến nhất cho thiết kế website trên desktop là 1440×900 pixel và 1920×1080 pixel.
Tablet: Kích thước phổ biến cho tablet là 768×1024 pixel và 1280×800 pixel.
Mobile: Kích thước phổ biến cho mobile là 375×667 pixel (iPhone 6/7/8) và 360×640 pixel (Android).
Xác định kích thước Artboard
Trong Figma, bạn có thể tạo ra các artboard với kích thước tùy chỉnh để phù hợp với các kích thước màn hình khác nhau. Để đảm bảo thiết kế của bạn phù hợp với mọi thiết bị, hãy tạo ra các artboard với kích thước chuẩn như:
Desktop: 1440×1024 pixel
Tablet: 768×1024 pixel
Mobile: 375×812 pixel (iPhone X/11)
Sử dụng Grid Và Layout Grids
Figma cung cấp các công cụ layout grids giúp bạn dễ dàng định vị các phần tử trên trang và tạo ra một thiết kế cân đối. Sử dụng layout grids với hệ số chia 12 hoặc 16 là một trong những cách phổ biến để thiết kế giao diện web chuẩn.
Chi phí Figma là bao nhiêu?
Figma cung cấp nhiều gói dịch vụ khác nhau, phù hợp với các nhu cầu từ cá nhân đến doanh nghiệp.
Gói Miễn Phí
Gói miễn phí của Figma cho phép bạn tạo ra 3 dự án cùng lúc, với dung lượng lưu trữ không giới hạn cho các file. Đây là lựa chọn lý tưởng cho những người mới bắt đầu hoặc các dự án nhỏ.
Gói Professional
Gói Professional có giá khoảng hơn 300.000 đ/tháng/người dùng (nếu thanh toán hàng năm). Gói này cho phép bạn tạo không giới hạn dự án, cung cấp tính năng cộng tác nâng cao và hỗ trợ lịch sử phiên bản (version history) không giới hạn.
Gói Organization
Gói Organization có giá khoảng 1.200.000 đ/tháng/người dùng (nếu thanh toán hàng năm). Gói này cung cấp tất cả các tính năng của gói Professional, cùng với các tính năng quản lý doanh nghiệp như quản lý tài khoản tập trung, bảo mật nâng cao, và hỗ trợ tích hợp với các công cụ doanh nghiệp khác.
Hy vọng với những thông tin trên đây đã giúp bạn hiểu hơn về Figma và kích thước thiết kế website figma. Từ đó có thể giúp hỗ trợ bạn trong việc thiết kế website phù hợp với nhu cầu khách hàng.
Xem thêm: